-
Explore some layouts for type:A website.
-
UX Design Lead
-
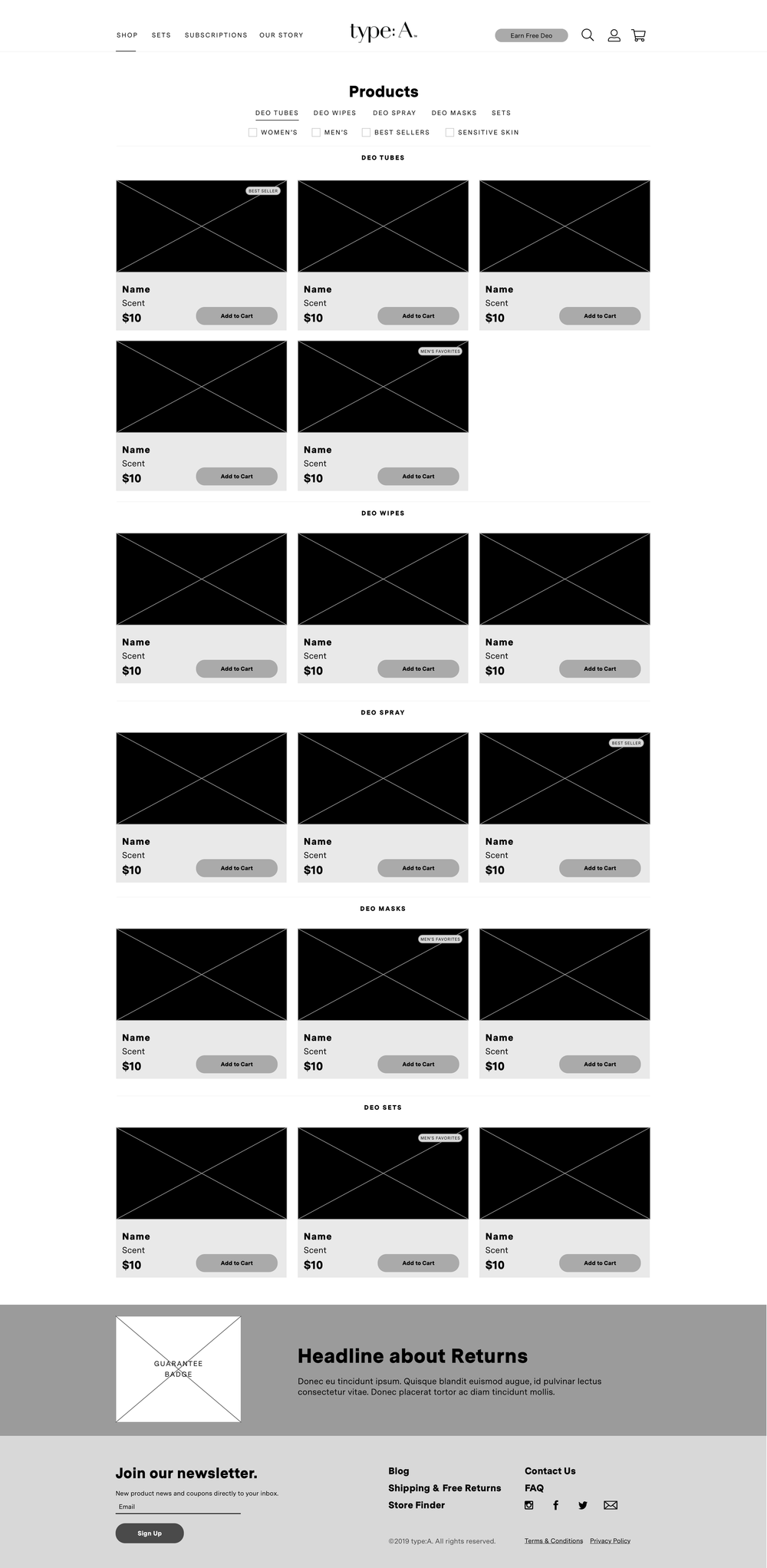
01 UX Design - Desktop

NAVIGATION MENU

HOMEPAGE

PLP PAGE

INDIVIDUAL PRODUCT PAGE
02 UX Design - Mobile

HOMEPAGE

NAVIGATION MENU

PLP

PRODUCT PAGE



